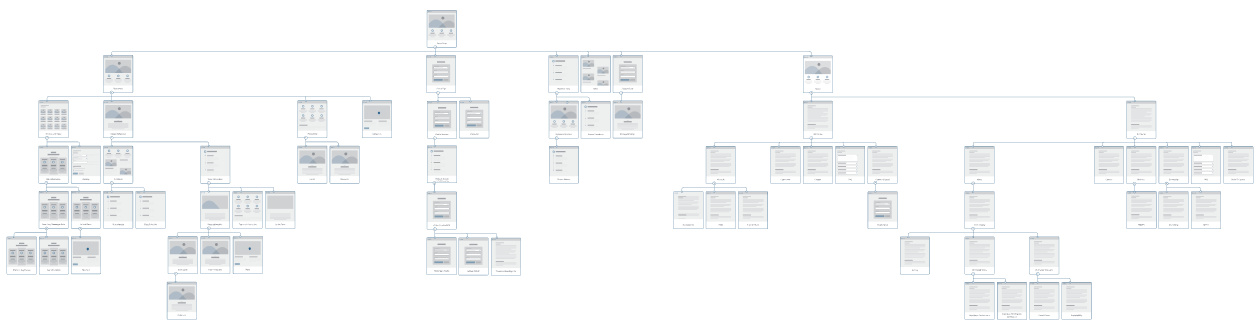
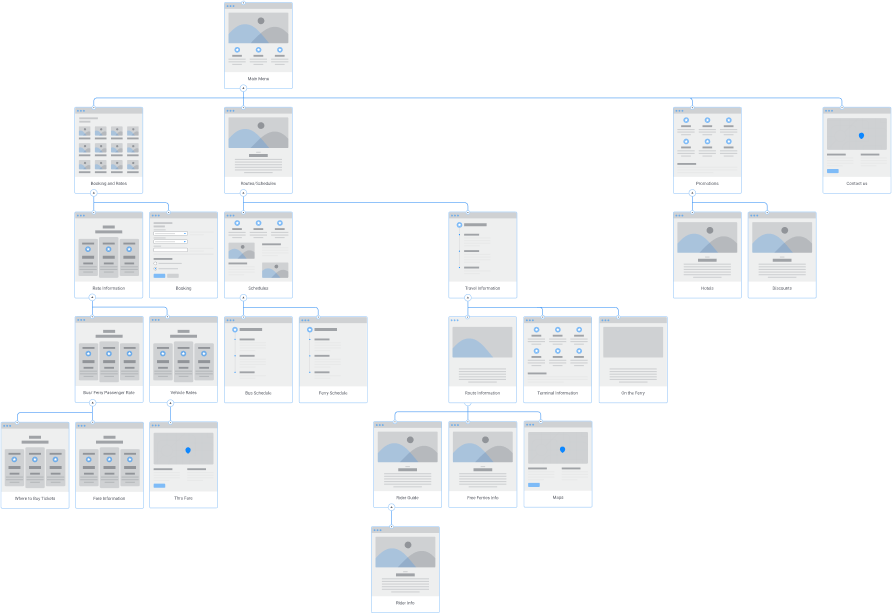
Main Menu
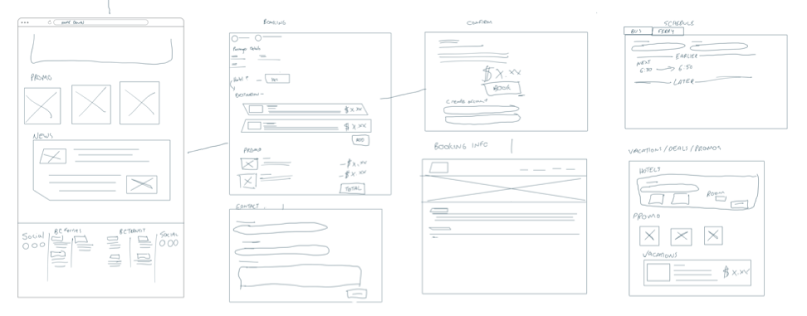
Breaking down the sitemap, we start with the main menu. This contains information that
would be helpful for users to know but is not vital to the main purpose of their visit.


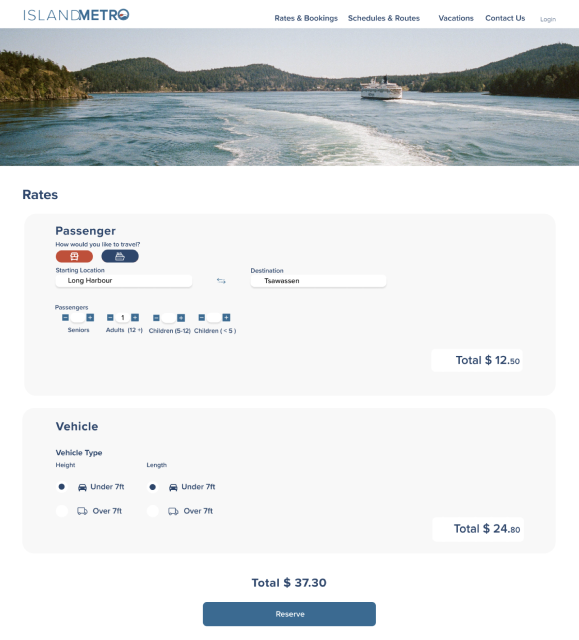
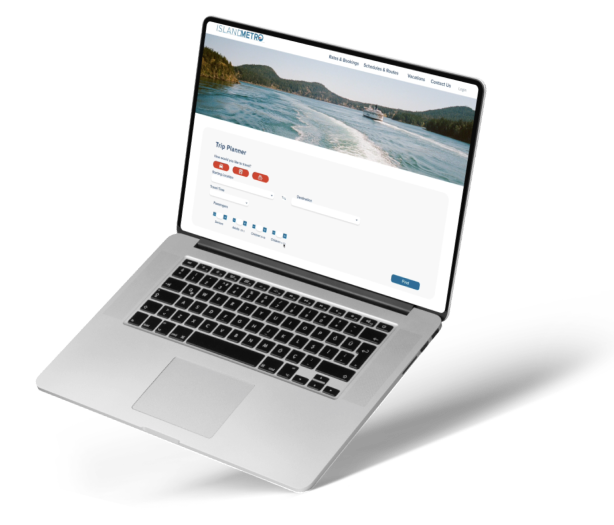
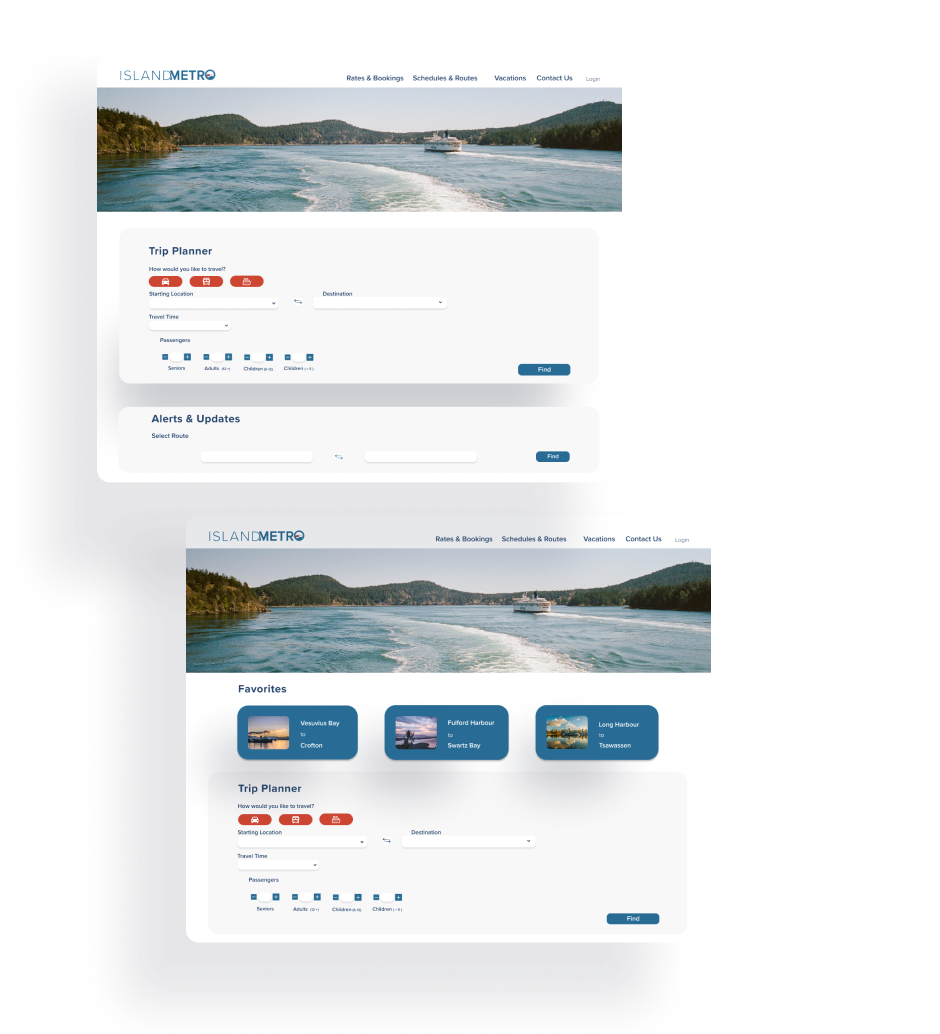
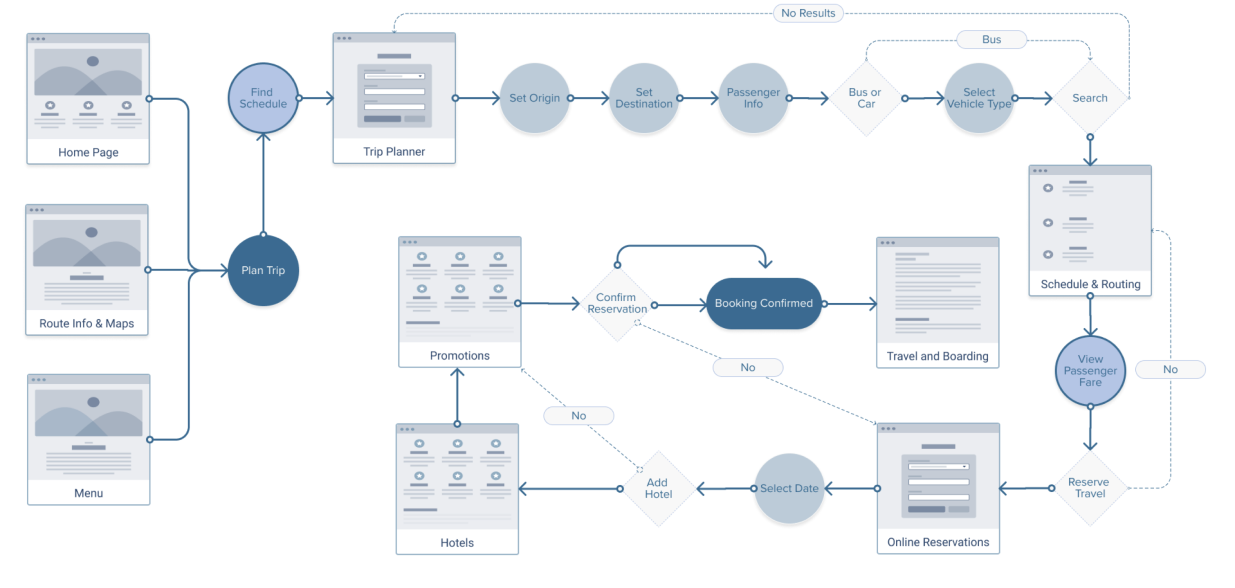
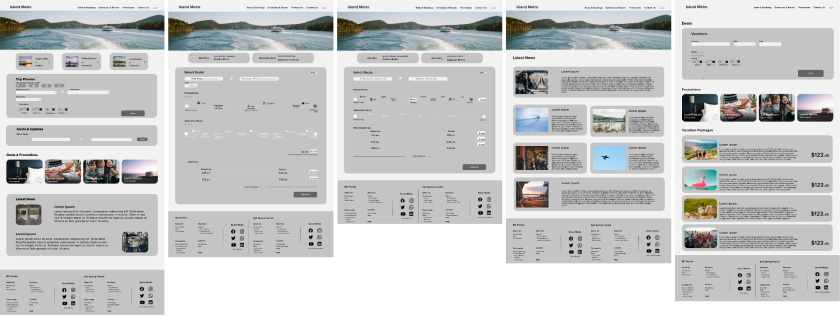
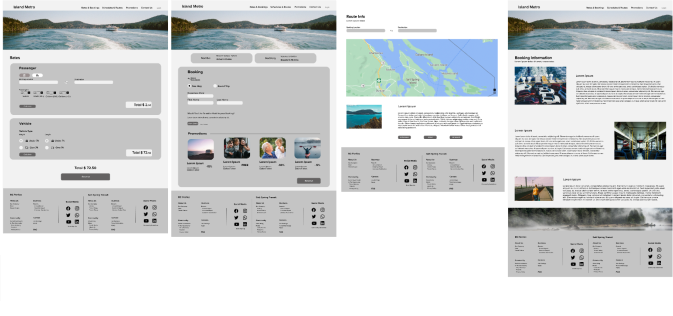
Design a simple way to navigate, quickly access, display and book all the necessary travel information in one place.








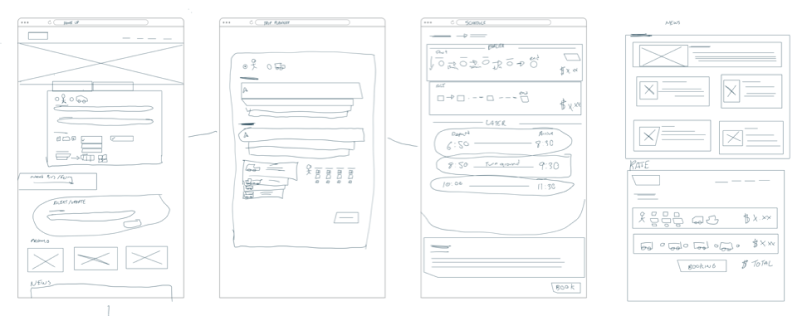
Main Menu
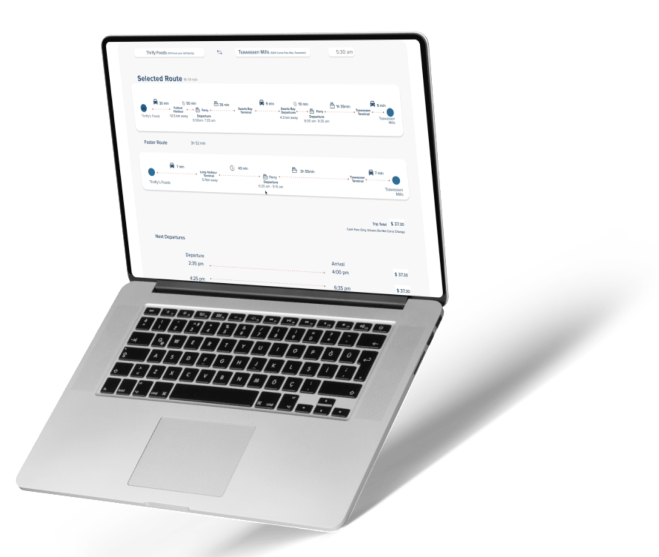
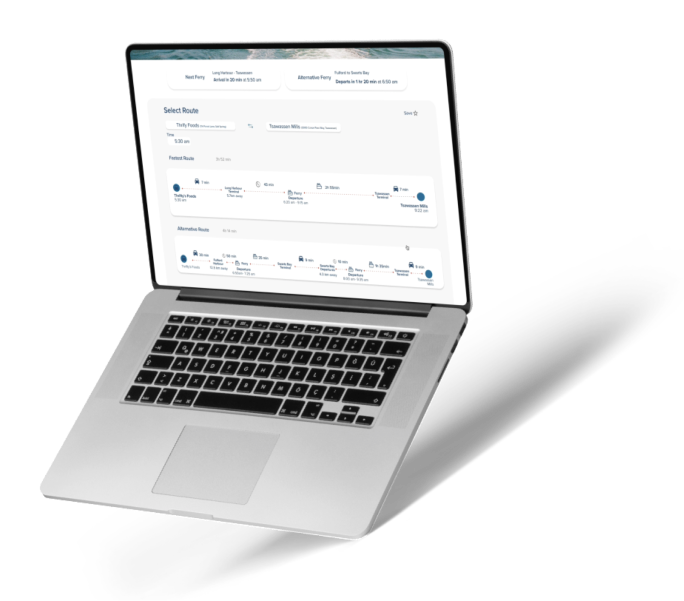
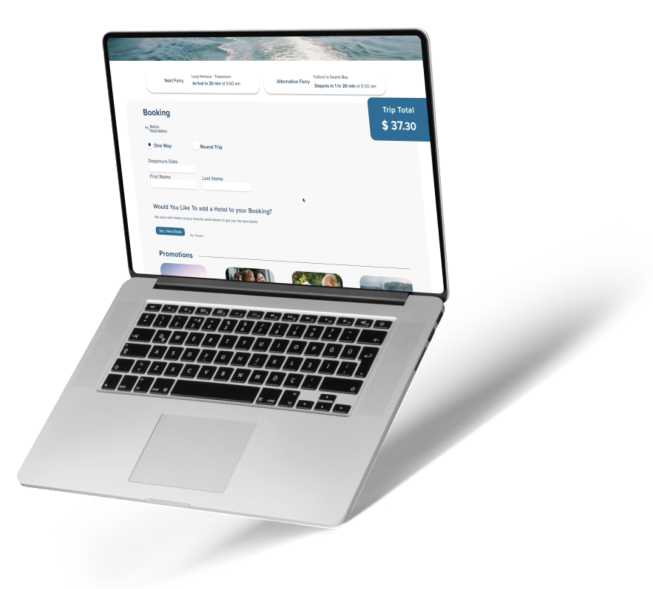
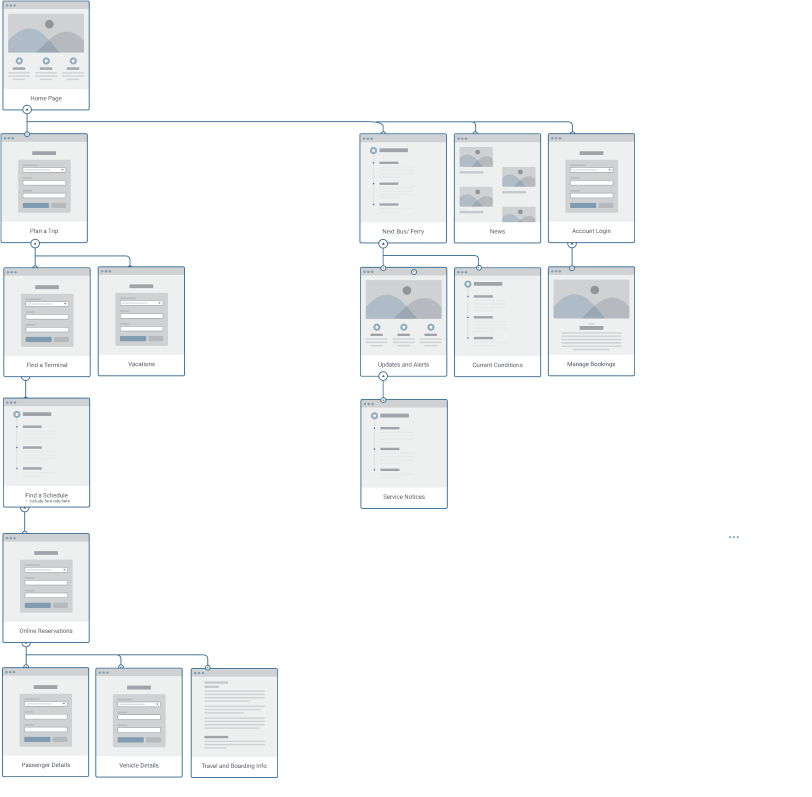
Trip Planner
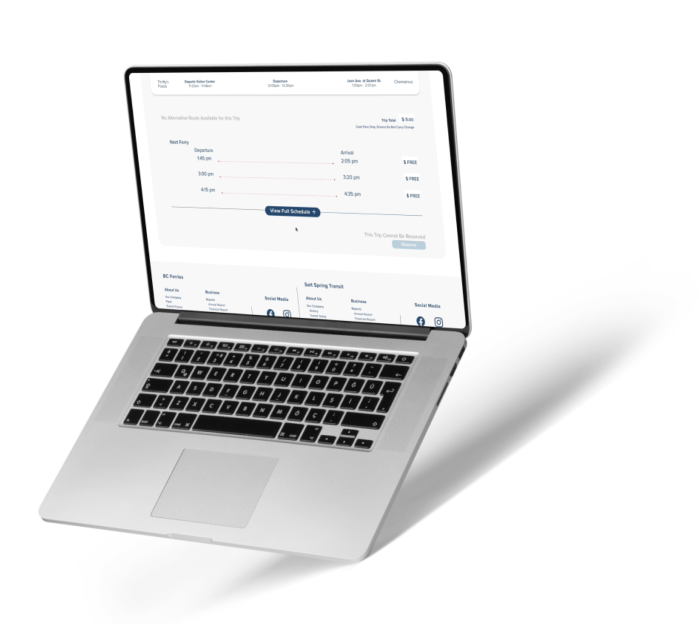
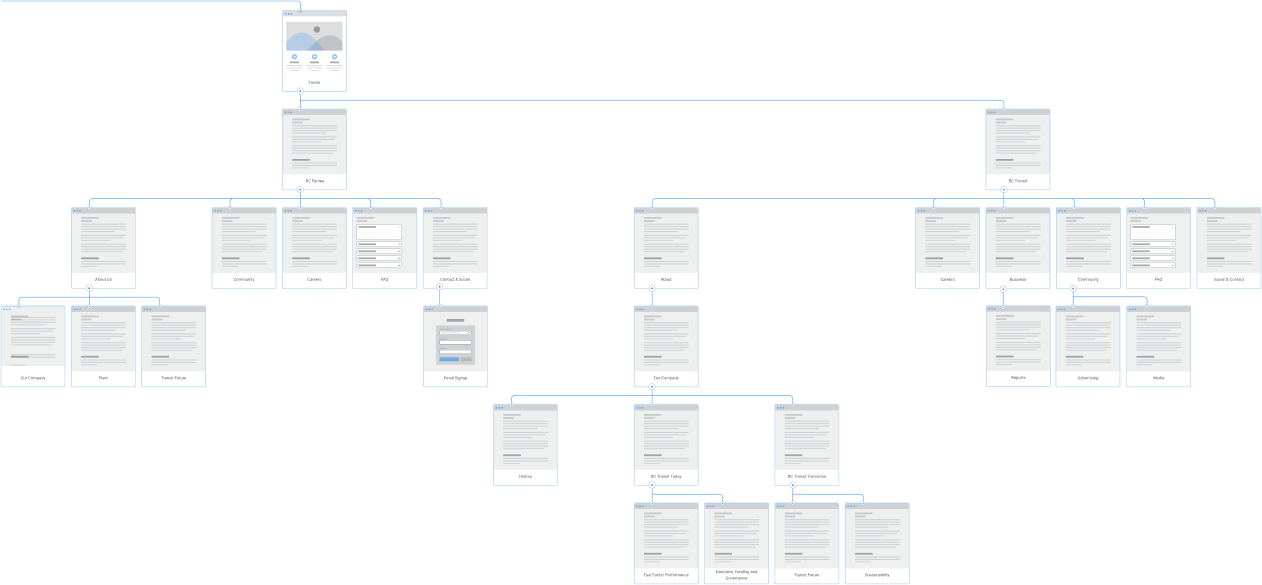
Footer













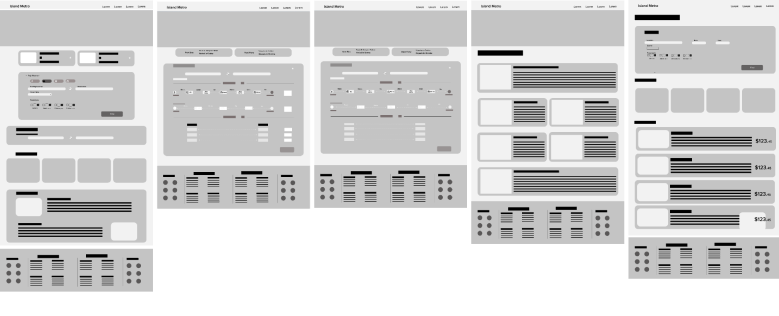
Input Label | Semi-Bold 16pt